-
220910토 앱개발<4>개발 2022. 9. 10. 15:57




오랜만에 들은 수업
오늘은 3주차 숙제를 했다
네이게이터를 이용해서 페이지 이동, 찜 목록 페이지를 만들었다
라이크 페이지 코드
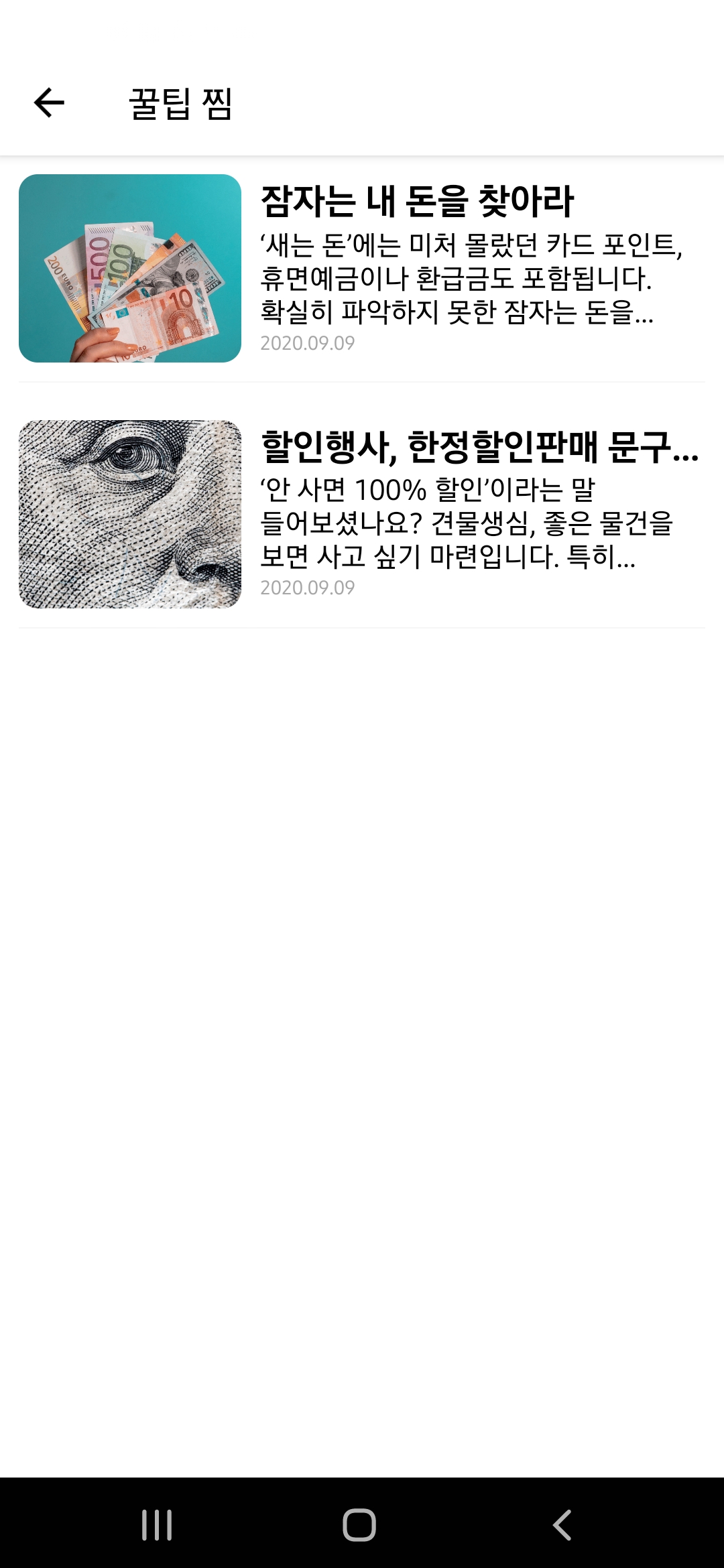
import React,{useState,useEffect} from 'react'; import { StyleSheet, Text, View, Image, ScrollView,TouchableOpacity,Alert,Share } from 'react-native'; import * as Linking from 'expo-linking'; import LikeCard from '../components/LikeCard'; export default function LikePage({navigation,route}) { const [tip, setTip] = useState([{ "idx":3, "category":"재테크", "title":"잠자는 내 돈을 찾아라", "image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/money1.png", "desc":"‘새는 돈’에는 미처 몰랐던 카드 포인트, 휴면예금이나 환급금도 포함됩니다. 확실히 파악하지 못한 잠자는 돈을 찾아보고 자투리 돈들을 모으는 것도 중요합니다. 케이블방송, 위성방송 서비스를 이용하면서 중복 납부한 요금, 셋톱박스 보증금 등 돌려받지 않은 돈이 있는지 확인 해보세요. 또, 카드 포인트 통합 조회 서비스를 이용해 여러 개의 카드 포인트가 모두 얼마인지 체크해두는 것이 좋습니다. 보험해약 환급금, 휴면 보험금이나 휴면 예금을 찾아보고 돌려받는 일도 요즘에는 어렵지 않습니다.", "date":"2020.09.09" }, { "idx":4, "category":"재테크", "title":"할인행사, 한정할인판매 문구의 함정 탈출!", "image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/money2.png", "desc":"‘안 사면 100% 할인’이라는 말 들어보셨나요? 견물생심, 좋은 물건을 보면 사고 싶기 마련입니다. 특히 대대적인 ‘할인 행사’ 중인 대형 마트에 갔을 때는 말할 것도 없겠죠. 따라서 생필품을 살 때, 한꺼번에 사서 사용하는 것보다 필요할 때 조금씩 구매하는 편이 좋습니다. 장을 보면서 대형마트에 자주 가다 보면 지금 필요한 것뿐 아니라 앞으로 필요할 것까지 사게 되어 지출이 커지기 때문입니다. 특히 할인 품목을 보면 뜻하지 않은 소비를 하는 경우도 많아진다. 홈쇼핑, 대형마트 등의 ‘할인행사’, ‘한정할인판매’ 등의 문구를 조심하세요. ", "date":"2020.09.09" }]) useEffect(()=>{ navigation.setOptions({ title:'꿀팁 찜', headerStyle: { backgroundColor: 'white', shadowColor: "#000", }, headerTintColor: "black", }) },[]) return ( <ScrollView style={styles.container}> <View style={styles.cardContainer}> {/* 하나의 카드 영역을 나타내는 View */} { tip.map((content,i)=>{ return (<LikeCard content={content} key={i} navigation={navigation}/>) }) } </View> </ScrollView> ) } const styles = StyleSheet.create({ container: { backgroundColor : "white" }, cardContainer: { backgroundColor : "white" } })메인 페이지 바뀐점
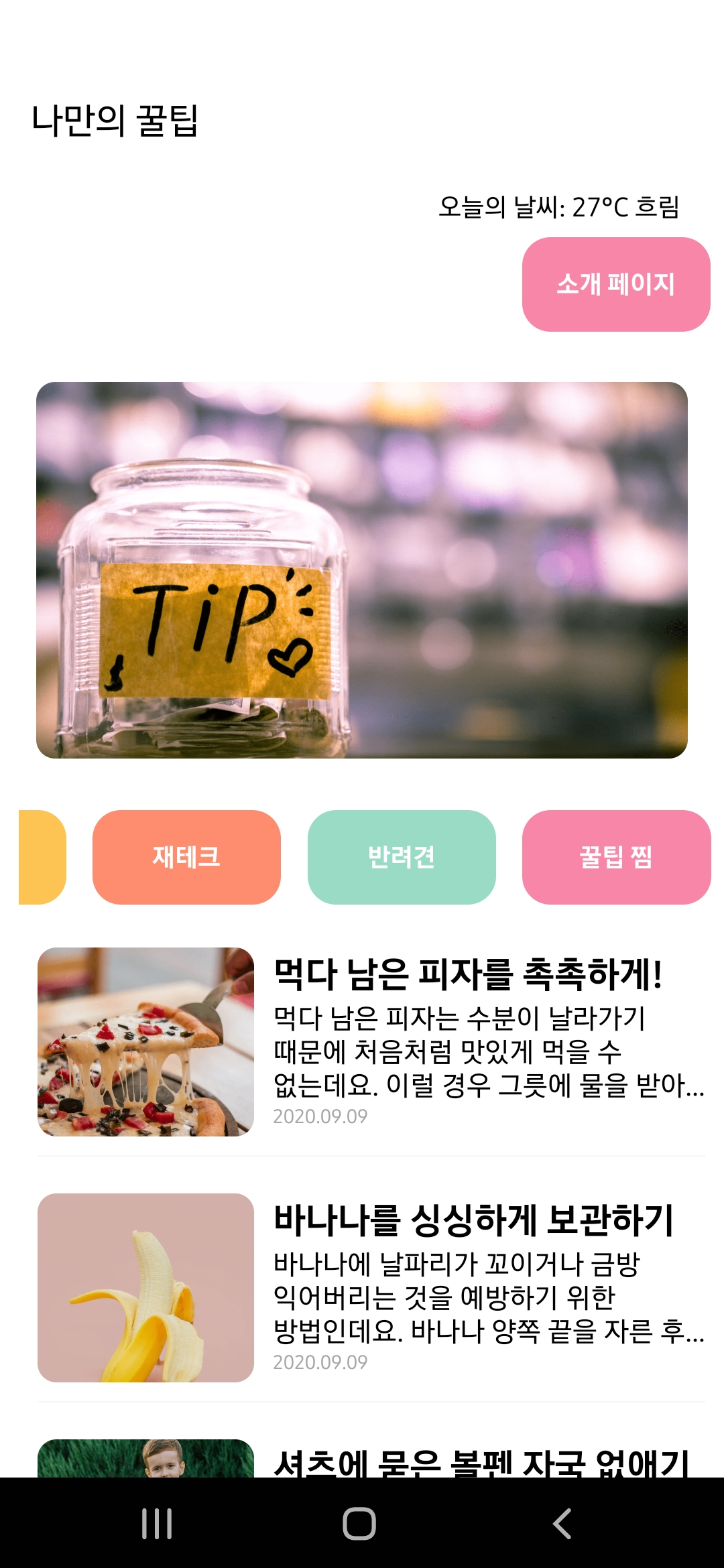
<ScrollView style={styles.container}> <StatusBar style="light" /> {/* <Text style={styles.title}>나만의 꿀팁</Text> */} <Text style={styles.weather}>오늘의 날씨: {todayWeather + '°C ' + todayCondition} </Text> <TouchableOpacity style={styles.aboutButton} onPress={()=>{navigation.navigate('AboutPage')}} ><Text style={styles.middleButtonTextAll}>소개 페이지</Text></TouchableOpacity> <Image style={styles.mainImage} source={{uri:main}}/> <ScrollView style={styles.middleContainer} horizontal indicatorStyle={"white"}> <TouchableOpacity style={styles.middleButtonAll} onPress={()=>{category('전체보기')}}><Text style={styles.middleButtonTextAll}>전체보기</Text></TouchableOpacity> <TouchableOpacity style={styles.middleButton01} onPress={()=>{category('생활')}}><Text style={styles.middleButtonText}>생활</Text></TouchableOpacity> <TouchableOpacity style={styles.middleButton02} onPress={()=>{category('재테크')}}><Text style={styles.middleButtonText}>재테크</Text></TouchableOpacity> <TouchableOpacity style={styles.middleButton03} onPress={()=>{category('반려견')}}><Text style={styles.middleButtonText}>반려견</Text></TouchableOpacity> <TouchableOpacity style={styles.middleButton04} onPress={()=>{navigation.navigate('LikePage')}}><Text style={styles.middleButtonText}>꿀팁 찜</Text></TouchableOpacity> </ScrollView> <View style={styles.cardContainer}> {/* 하나의 카드 영역을 나타내는 View */} { cateState.map((content,i)=>{ return (<Card content={content} key={i} navigation={navigation}/>) }) } </View> </ScrollView>)'개발' 카테고리의 다른 글
expo dev-client android emulator 실행 오류 (0) 2022.09.19 220914수 앱개발<5> (0) 2022.09.14 220903토 앱개발<3> (0) 2022.09.03 220831수 앱개발<2> (0) 2022.08.31 220830화 앱개발<1> (0) 2022.08.31